웹개발 일지 - 1주차: HTML, CSS, Javascript
1주차: HTML, CSS, Javascript
▷ HTML과 CSS의 개념
- HTML은 웹의 뼈대를 잡아주는 구역을 나타내는 코드입니다! 웹의 전반을 HTML을 통해서 작성할 수 있습니다!
- CSS는 HTML을 통해 작성된 뼈대의 속성을 선택해 예쁘게 꾸며주는 코드입니다!
- HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
- 또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.
▷ HTML의 기초
- HTML은 크게 head와 body로 구성된답니다.
- head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
- body 안에 들어가는 대표적인 요소들!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
- 이 외에도 아주 많지만 모두 외울 필요가 없다. 그때그때 필요할 때마다 찾아와서 복사 붙여넣기로 넣는다.
- 코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악할 수 없어 오류를 해결하기가 무척 어려워집니다. VS Code에서 Shift + Alt + F (맥은 Shift + Option + F) 로 자동정렬 기능을 사용해보세요!
▷ CSS의 기초
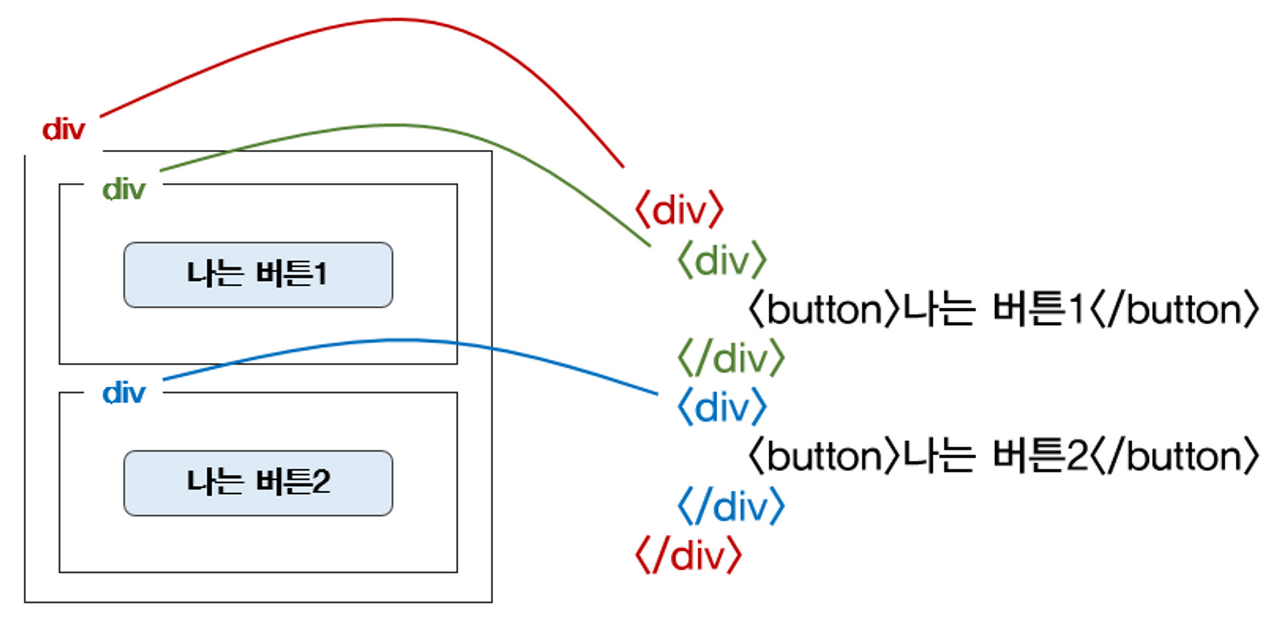
- HTML 부모-자식 구조 살펴보기
- html 태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요합니다. 나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받지요!

- CSS는 어떻게 사용하나요?
- <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성합니다. 아래 코드를 통해 간단한 사용 방법을 알아봅니다. mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하세요!
- CSS 연습하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.mytitle {
}
.mybtn {
}
.mytxt {
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>
<p class="mytxt">ID: <input type="text"/></p>
<p class="mytxt">PW: <input type="text"/></p>
<button class="mybtn">로그인하기</button>
</body>
</html>
- CSS도 마찬가지로 필요한 것은 검색해서 사용하자!
- 오늘의 사용 기능
- 배경관련 background-color / background-image / background-size
- 사이즈 width / height
- 폰트 font-size / font-weight / font-family / color
- 간격 margin / padding
▷ 자주 쓰이는 CSS 연습하기
- [연습할 것들]
- h1, h5, background-image, background-size, background-position color, width, height, border-radius, margin, padding
- 꼭 기억 할 것! 박스는 div 다!
- 만들어둔 로그인 화면을 가운데로 가져오려면?
- 박스 씌우고 ⇒ 양쪽 여백 조정하기 즉, 전체 div를 만들고, width를 주고, margin: auto를 사용하자!
- 구글 웹폰트 입히기
▷ 코딩의 꿀팁 1. 주석
- 주석은 언제 사용하나요?
- 필요없어진 코드를 삭제하는 대신 임시로 작동하지 못하게 하고 싶을 때
- 코드에 대한 간단한 설명을 붙여두고 싶을 때 사용합니다. 주석을 붙여놓으면, 브라우저/컴퓨터가 읽지 않아요. 즉, 개발자 본인 또는 동료를 위해 붙여두는 것!
- 단축키: 주석처리하고 싶은 라인들을 선택 → ctrl(또는 command) + / (슬래시)
▷ 코딩의 꿀팁 2. 파일 분리
- <style> ~ </style> 부분이 너무 길어지면, 보기가 어렵겠죠? 이럴 땐 아래와 같이 파일을 분리해둘 수 있습니다.
- <!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
▷ 부트스트랩, 예쁜 CSS 모음집
- 부트스트랩이란?
- 예쁜 CSS를 미리 모아둔 것 ! 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다!
- 남이 미리 작성한 CSS를 내 HTML 파일에 적용한다는 점에서, bootstrap 적용은 CSS 파일 분리와 원리가 동일합니다. 다만, CSS의 파일이 인터넷 어딘가에 있다는 점이 다를 뿐입니다.
▷ CSS 꿀팁
- 이미지 어둡게 하기
- linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))
- 중앙에 위치시키지
- display: flex; flex-direction: column; align-items: center; justify-content: center